Apple is known for being at the forefront of the innovation side of the tech world. The iPhone 14 Pro and Pro Max are testaments to this, running iOS 16 and laced with several new features.
One of these features is Dynamic Island, which lets users check current in-progress activities, such as a timer, music playing, Maps directions, an AirDrop connection, and more. But what does this have to do with app engagement? You may wonder.
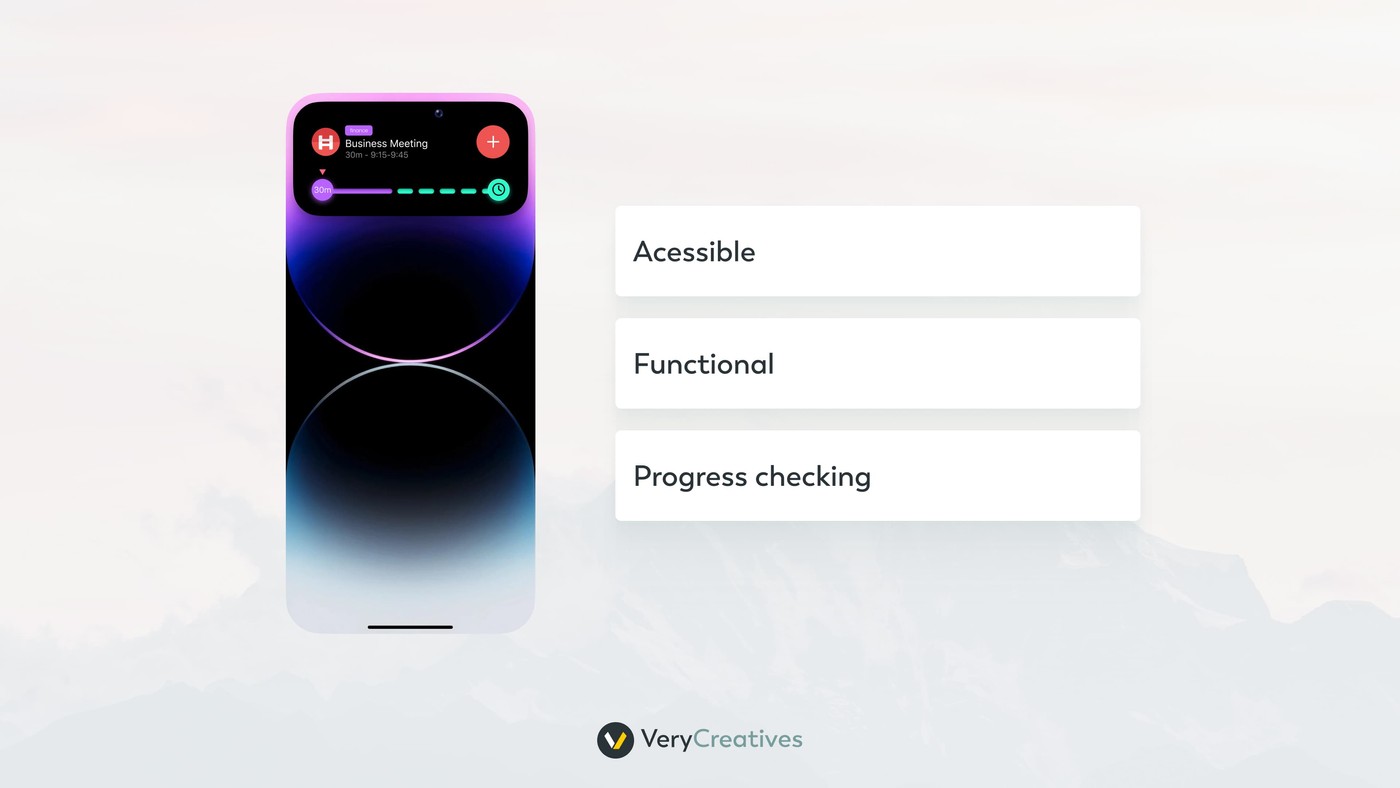
The Dynamic Island is not limited to the home screen. It also appears in iOS apps, letting users check alerts and other activities. Here’s a closer look at how we implemented Dynamic Island in Hyperplanner, a time-blocking app.
What is Dynamic Island?
Dynamic Island is a new iPhone feature that shows users notifications and alerts, like AirDrop transfers, low battery warnings, privacy indicators, etc.
As mentioned, Dynamic Island can also be an in-app feature. Its purpose is to give users more control over their workflow and to provide them with a glanceable view of their progress or activities in the app.
Which phones have Dynamic Island?
Currently, iPhone 14 Pro and iPhone 14 Pro Max have Dynamic Island. It’s likely that iPhone will keep this feature in its future phones too.
Is Dynamic Island Android available?
Although Android doesn’t have a native Dynamic Island, users can download the dynamicSpot app to get access to a notification center like the iOS Dynamic Island. You can customize the island’s location and set its access according to your preferences.
The app has the same micro-interactions and animations as the iOS Dynamic Island. So Android users do not miss out on the experience.
Benefits of Dynamic Island implementation in an app
How often have you downloaded an app with the intention of using it daily, but later abandoned it after a few uses? Plenty, right?
Dynamic Island can help solve this problem. By implementing Dynamic Island, app developers can allow users to see all app-related notifications, alerts, and progress in the same plane. Everything is merely a touch away.
The ease of access and functionality of Dynamic Plane allows users to incorporate an app into their daily lives. If a user wants to see more information about a specific activity, they can simply touch and hold it in place to expand it.
Similarly, if they want to collapse an activity to condense the island, they can simply swipe. There’s a lot of room for customization, allowing users to tailor the island according to their needs.
How we implemented Dynamic Island for Hyperplanner
Hyperplanner is a time management app that helps users manage their schedules and plan daily activities. The user-friendly interface, clean design, and intuitive navigation make the app easy to use.
Users can add reminders, tasks, appointments, and events to their calendars. Plus, it syncs with Google or Apple Calendar to ensure seamless integration with a user’s existing tools of choice.
Our goal for Dynamic Island implementation in the HyperPlanner iOS app
We had a simple goal in mind: to get more people to use the app daily. Most of us have downloaded a time management app at some point. However, not all of us have used it regularly.

Our goal with HyperPlanner was to make it a daily-use app for people who downloaded it. Dynamic Island gave us the opportunity to do that by letting users see all their important progress indicators in one place.
We wanted to make the app more accessible and functional for users. That’s exactly what we accomplished with Dynamic Island. It helped speed up app navigation since users no longer have to go to individual sections to check progress.
Instead, they can quickly read their progress from Dynamic Island at a single glance. Overall, the feature facilitates user engagement and increases the app’s frequency of use.
Design challenges with Dynamic Island implementation
At VeryCreatives, we propose adopting backend-driven mobile UI development for upgrades required in existing apps. We took the same approach for the Dynamic Island implementation, but there were a few challenges.

First, we had to choose the progress indicators strategically to ensure they summarize the essence of the app. Second, we wanted to keep Dynamic Island in line with the app’s existing design. But we also had to comply with Apple’s design guidelines.
We believe that a part of following the SaaS UI design principles is to break them sometimes. It took us thinking outside the box to make the design work.
Implement Dynamic Island into your apps for better engagement
Besides improving app engagement, Dynamic Island also helps make an app more intuitive and easy to navigate. As users become more accustomed to it, Dynamic Island will likely become a must-have in mobile apps.
Developers can integrate it into their product design from the first step or add it to an existing app, depending on the product’s goals. At VeryCreatives, we help young SaaS entrepreneurs create exceptional product designs from step one to the final software launch.
Want us to implement Dynamic Island in your app or create feature-rich software from scratch? Book a call with us to discuss your plans.