While personal creativity is important in design, there’s no taking away the critical role that tools play in driving the quality of work. Therefore, picking the right tool for design work is something that cannot be overemphasized.
Sometimes, though, the inadequacy of tools you currently use is not apparent until a new challenge comes along. And that is exactly what happened to us at VeryCreatives. A client forced a re-evaluation of our existing design software, which would eventually lead to a switch to Figma design. And we haven’t looked back since.
So how did it all happen?
The situation
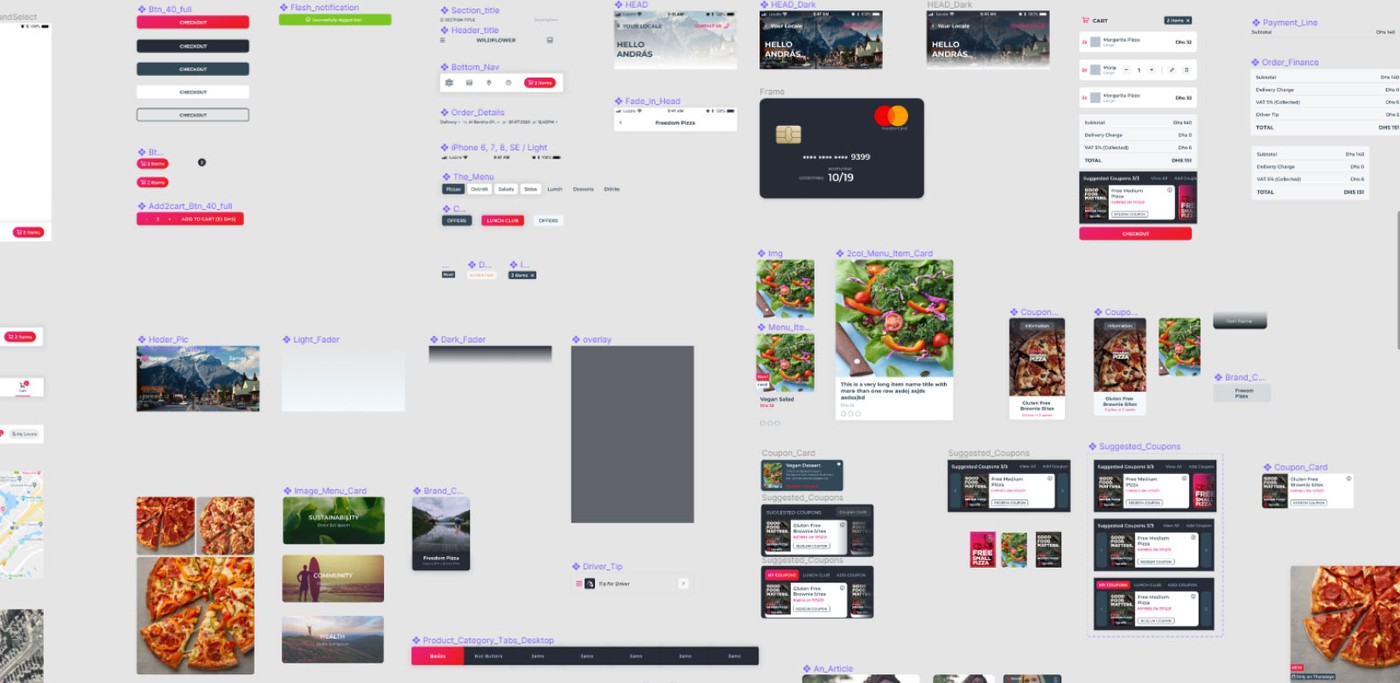
One of VeryCreatives’ largest clients wanted his idea propelled to the next level. It was a Dubai-based multi-brand ordering service that would be accessible both on the web and on mobile.
This was a huge project that involved hundreds of screens and that had to work seamlessly on multiple devices. There was going to be frequent communication with the client throughout with quick iterations along the way.

The problem
With the challenge defined, it was clear that we had to think about how to surmount the looming communication, collaboration, and complexity hurdles. We soon realized that Adobe XD, which we were using at the time, would hold us back on multiple fronts:
- This project was at a scale that necessitated a high degree of concurrent work. But Adobe XD only allows one person to work on a file at any given time.
- Source file versioning was a pain. We needed to synchronize file versions between the project manager, developer, and designer.
- Client prototypes and handout links were cumbersome to manage.
- We had a single giant page with hundreds of artboards, which was chaotic and messy.
We needed something that was easier to organize and manage. A tool that could resolve these pain points. So we switched from Adobe XD to Figma design.
The solution: Why Figma?
We were always intrigued by the growing and vocal Figma user base, though we were admittedly skeptical too. In retrospect, the move to Figma was only natural. But what is Figma design? Perhaps it’s best described by its compelling advantages.
Collaboration
This was a big one, especially in the context of the project in question. Here are a few reasons why:
First of all, with Figma, multiple users are finally able to work on one file simultaneously. And with the real-time updating of project files, you can see the progress of work by other team members such as project managers, developers, and designers.
Second, the comment tab makes it easier to communicate with clients, and it is relatively easy to follow.
Finally, with pages, your project does not have to be a sprawling single page where finding artboards, frames, and elements is a headache. Everything can be made neat and organized. This means all sorts of new possibilities have become reality: from making archive pages where you can transfer unused and old designs to separating components into pages.
Community
In active use for more than five years, Figma has an active community. That means we can find a plugin or resource for nearly everything.

By designers, for designers
Figma is built by designers for designers. The features feel intuitive and seem built to address real-life design challenges.
With Figma, you can search for functions as quickly as you would on Windows or macOS.
The style management and creation are virtually flawless—you can even have multiple effects on a single object.
Irrespective of how large your selection of frames and artboards is, Figma will show the colors in that entire selection on your right panel, which you can then modify with ease.
You can define effects that you then apply to multiple objects that you specify. This makes your work easier if you only have to change some effects in dozens of objects. This contrasts with the large amount of time it would otherwise take to change the effects when using Adobe XD. For a project as large as we were faced with, this time savings was substantial.

Figma design also allows you to swap elements by selecting at least two objects and dragging them to each other’s location.
And did you know that Figma allows bulleted lists? It’s a seemingly small perk but quite significant for a designer.
From concept to handout
As a web-based tool, Figma is inherently multi-device and multi-platform. Paste in the URL and you’re in, regardless if you’re a designer, developer, or client.
The multi-page artboards simplify organization by ensuring a single page for each purpose and stage.
Cost benefit
Figma fulfills roles that we previously needed multiple distinct tools for. In the past, we had Miro for planning, Adobe XD for wireframes and high-fidelity designs, Adobe XD ProtoPie for prototypes; Zeplin for developer handout and client feedback, as well as Invision, Zeplin, and Adobe XD for presentation.
Figma handles all these functions within a single application.
Closing thoughts
Our journey with Figma has proved to be an exciting one. We have no qualms about urging everyone else to make the switch.
As long as Figma continues to innovate and make their product better than the competition, this is going to be our go-to design tool for the long haul. It’s a tool that has driven us to new frontiers as a digital product agency.
Want to read more about VeryCreatives or book a call? Get in touch today.