According to a study by Forrester, every $1 invested in UX brings $100 in return - a 9,900% ROI. This immense ROI has given way to a new approach when developing SaaS startups, and that is “design-driven development”.
Simply put, design-driven development, or DDD, aims to focus on developing a design prototype that developers code around. Some key advantages of DDD for SaaS startups include:
- Shorter development cycle,
- Fewer product iterations,
- Accurate cost estimates,
- Highly efficient product,
- And lower churn rates
However, there is a misconception that DDD focuses on form over function, which may lead to reduced functionality and features. To truly answer this misconception, we must examine what exactly design-driven development is for SaaS startups.
This article aims to define DDD, differentiate it from traditional development, and list the key advantages it offers.
Defining Design-Driven Development
Design-driven development is a software development approach that emphasizes design as the first step of the development process — even before coding.

Generally speaking, this process comprises the following steps:
- Conceptualization: Brainstorming SaaS ideas that may be a product-market fit.
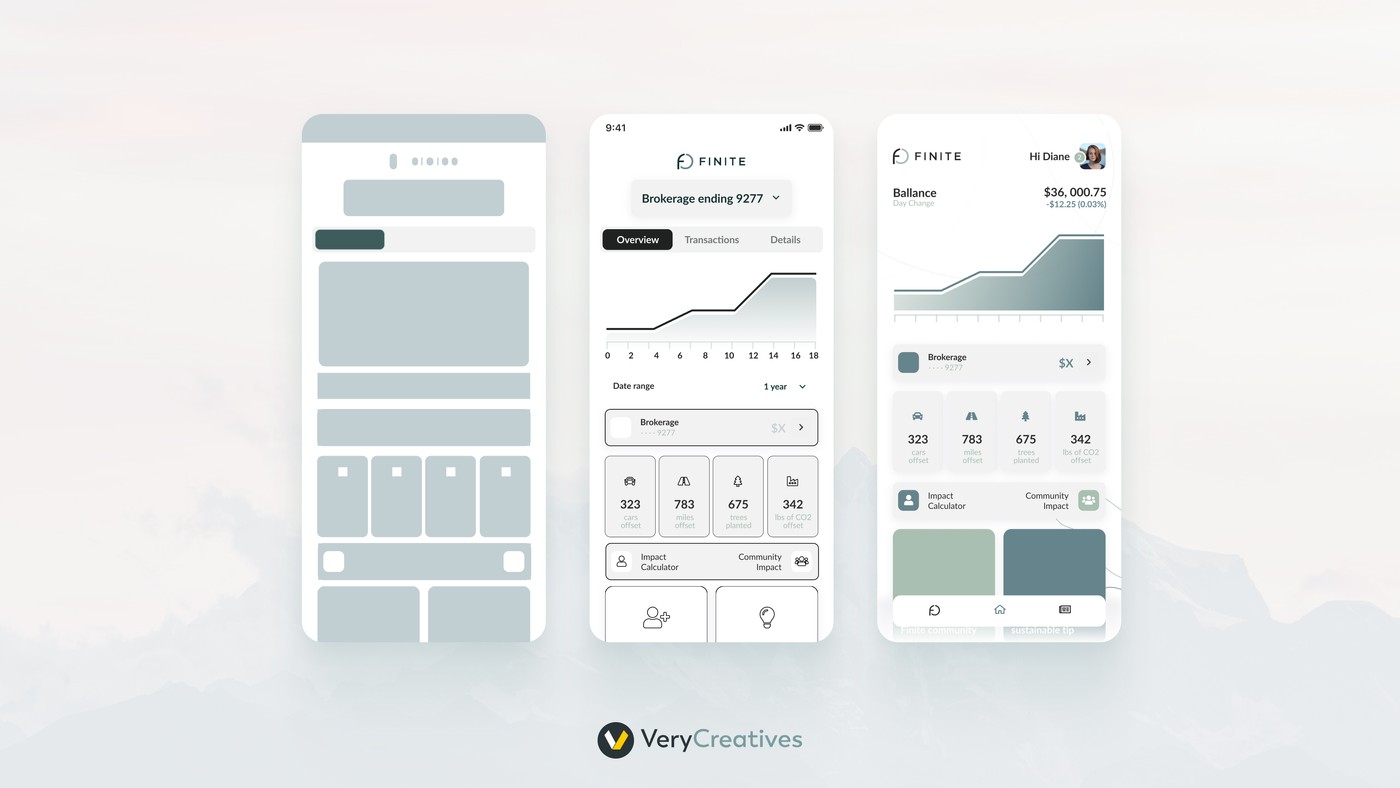
- UI Design: Creating a low-fidelity prototype that goes for testing before coding is done.
- Feedback: Collect feedback from real users on design gaps, missing functionalities, or unnecessary features.
- Development: The design goes to the development team for coding.
We’ll explain each one in a bit. Now, let’s go over the key difference between traditional and design-driven development.
Difference between Traditional and Design-Driven Development
The key difference between a design-driven approach and traditional development is fewer development iterations.
Traditionally, software engineers and UX designers work separately. As a result, the end product is not usually well-aligned with the design.
Even if the development team does a great job adding every feature, the layout may offer a poor user experience. Ultimately, the developers have to make changes to the code. In the worst cases, a rewrite or a complete design overhaul is needed.
On the other hand, when design precedes development, the UI/UX is laid out from the very beginning.
When the developers code around that design, there are fewer development iterations. The developers also incorporate the feedback gathered through the initial product testing phase, further reducing potential iterations. Ultimately, the final product is not only functional but intuitive.
Here are a few more advantages of the design-led development approach:
Advantages of a Design-led Development Process
A design-driven development process offers distinct advantages, especially for SaaS startups that are pressed for time and money. Let’s look at what those advantages are:
Better Project Scope Evaluation
One of the best things about design-based development is that it eliminates the guesswork and assumptions. Instead, you bring everyone to the same table and brainstorm ideas before development begins.

For example, we’d sit with the client and involve our UI/UX designers in the meeting to ensure everyone is on the same page. Then, we answer questions like how to make the product stand out, which features are necessary, and which can be left out.
These discussions help you determine which features make or break a good user experience. The focus is on finding the product’s primary value and determining how to make it available to the end user.

After the meetings, there are additional steps like researching customer personas and creating user flows. These are time-consuming, but they can save you time later.
More Accurate Cost Estimation
Insufficient funding is one of the primary reasons many SaaS startups fail. So if you could save money and do more accurate cost estimation, why wouldn’t you?
Design-driven development starts with a clear project scope and learns quickly through feedback. Even though the design stage takes more time and effort, it helps you estimate a near-to-accurate cost breakdown.
How?
Since there are fewer development iterations, revamping, and readjustments, you can estimate project costs more precisely. Even if the cost fluctuates, it’s closer to the estimate than traditional development.
In short, with design-led development, there is a lesser chance of expense surprises that could potentially knock out your SaaS ambitions for good.
Smaller Chances of Product Revamping
Since traditional development doesn’t begin with a clear scope and client/target audience feedback, it often leads to expensive, time-consuming, and stressful iterations.
But in design-led development, this is a rare occurrence.
Even if the changes are needed, they are at much earlier phases and don’t cost as much. Moreover, these changes are smaller, as opposed to a major revamp that requires weeks of developers’ time.
Let’s explain why with the example of a design-led ride-hailing service.
When you’re in the design phase, you can quickly make adjustments, like changing the look of the home page. In addition, the feedback on the low-fidelity prototype will tell you what changes your ideal customer needs. You can make those improvements at the design level to reduce the number of development iterations.
Similarly, you can work through every design challenge to ensure that it is top-notch before you develop the product.
This process will benefit your startup in the following ways:
- Less money spent later on correcting and fixing a feature
- Less time wasted rewriting code
- Faster product launch
- Better user feedback
Lower Churn Rates
Reducing churn rates is one of the biggest challenges a SaaS startup faces. Users today find it much easier to switch to an alternate product. And once a user leaves because of a poor experience, they’re not likely to come back.
When design-led product development, user experience takes the front seat. Every step from start to end focuses on providing a seamless experience backed by functionalities relevant to the target market.
It results in better retention, as according to Adobe, 50% of companies implementing design-led practices report more loyal customers.
Seamless Design-to-Development Handoff
A common downside of using a traditional design process is an inefficient design-to-development handoff. It happens when the incomplete design moves to development, and the engineers have to guess what they need to do in a vacuum.

In contrast, when design drives a SaaS product, there is no guesswork. The handover to the development team is smooth, leading to a highly refined final product from the beginning.
Examples of Successful Design-Driven Development
Many SaaS startups have successfully implemented a design-driven approach. Discussing them will help you understand how you can implement this approach in your SaaS startup.
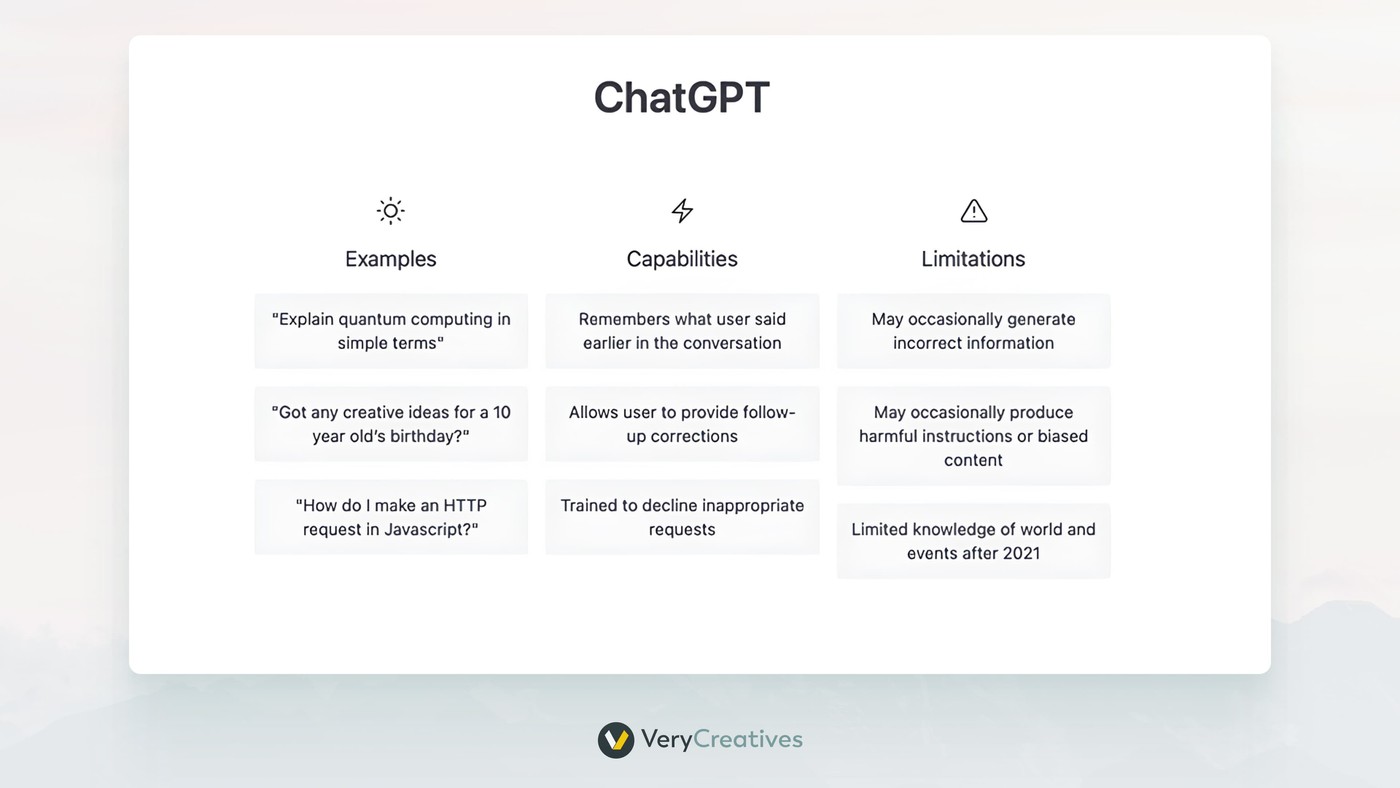
ChatGPT’s Intuitive Blank Page
ChatGPT took the world by storm, and it was driven by design. One example of that is the lack of a blank page or an “empty state.”

Instead, ChatGPT fills the blank screen with useful content that helps users get started. It also introduces the platform’s features and limitations — and shows how a new user can use it efficiently.
This design element elevates user experience and makes them feel like they’re understood.
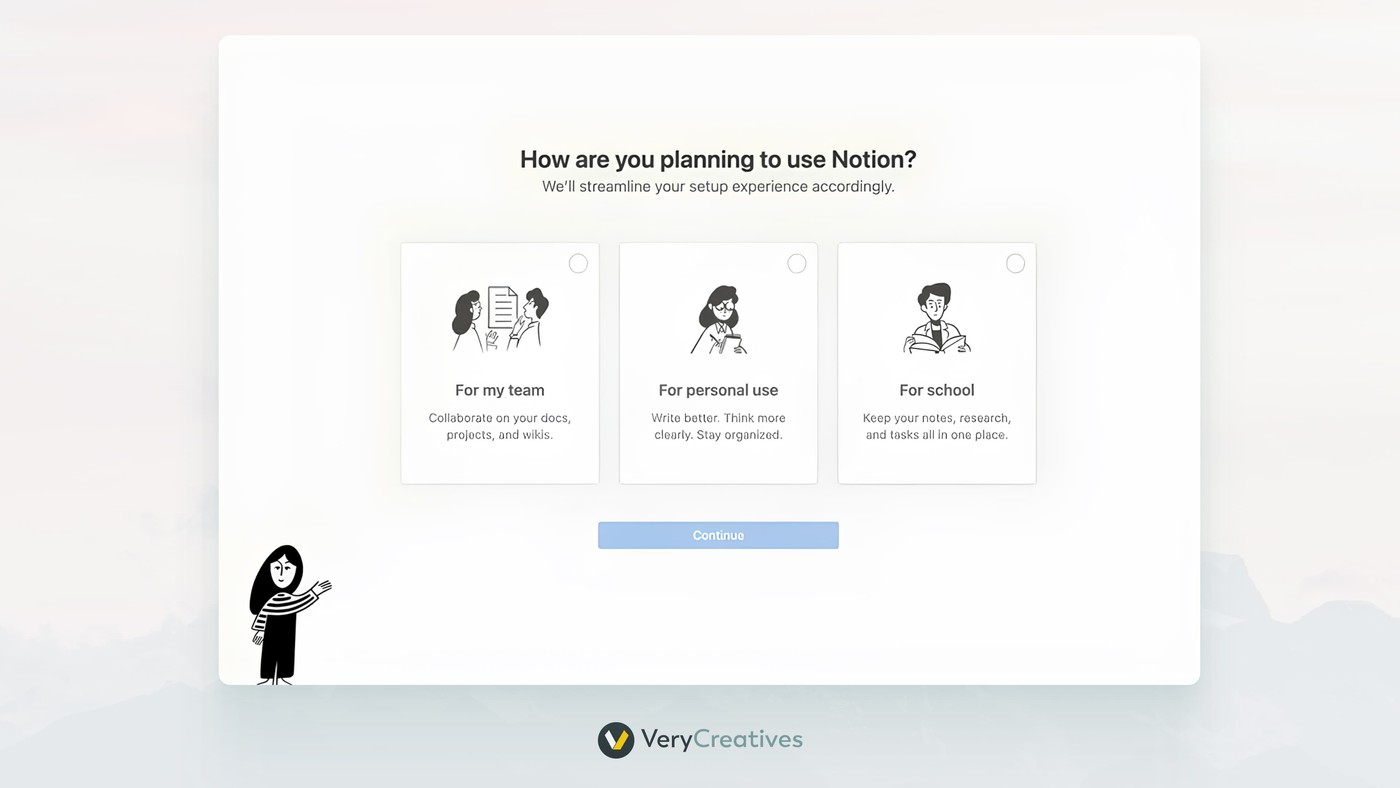
Notion’s Personalized Onboarding
Notion is an excellent case study of design-driven development.
For example, instead of passing every user through the same generic onboarding, it collects your data at the start. This data allows the software to generate an empty state that is relevant to your needs.

For instance, if you choose the team option at the beginning, Notion will prompt you to start building a project, as that is the most common use case for the teams.
Similarly, if you are using it for personal use, the software will guide you through the basics with the help of a checklist.
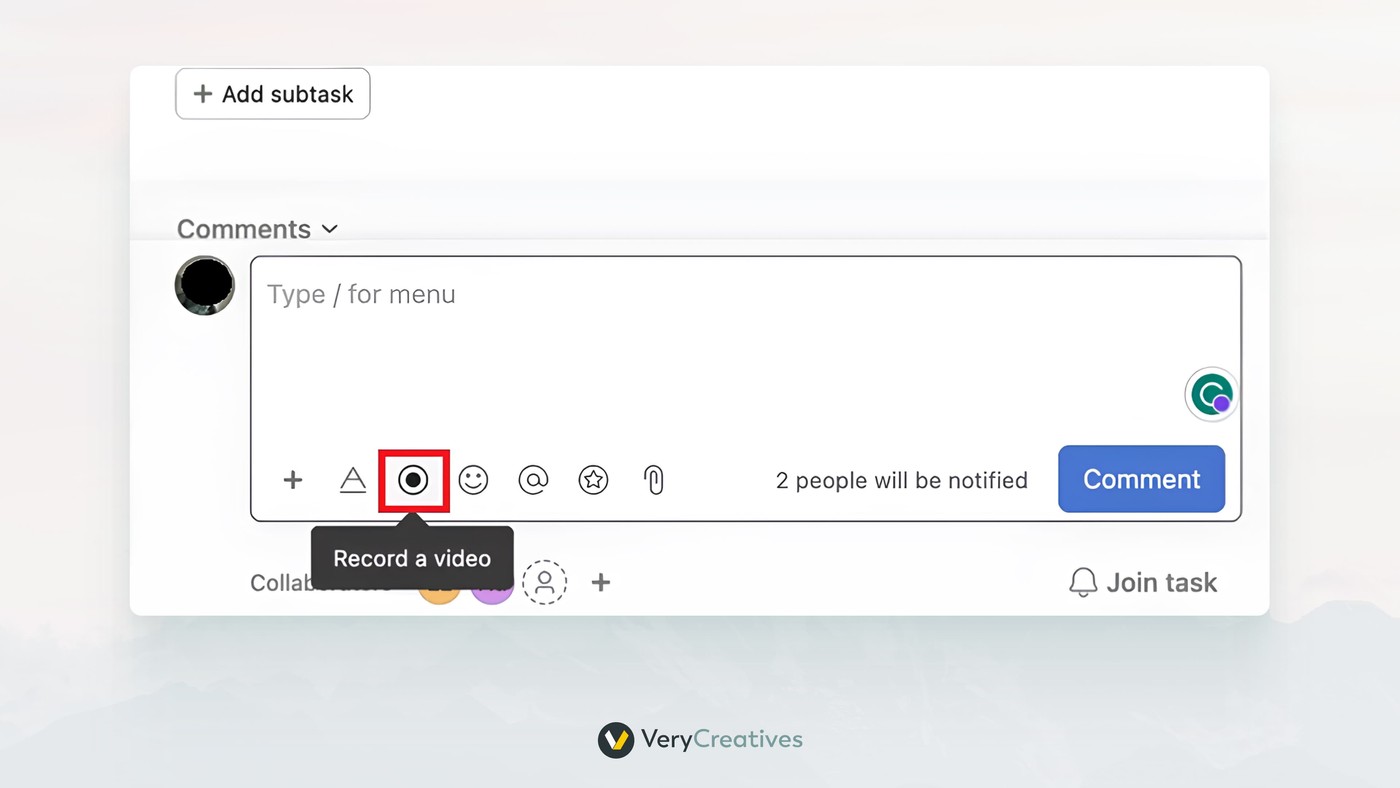
Asana’s Video Recording Feature
Sometimes, it becomes difficult to explain exactly what you mean in writing, and recording a video seems the best way to do it.
Asana identified this gap in other project management tools and introduced a video recording feature for better communication.

It is a clear example of focusing on user experience through design-led development.
Successful Design-Driven Development for Our Clients
Following are a few examples where we applied design-driven development while building our clients’ products. We successfully used these techniques to address key UI/UX challenges.
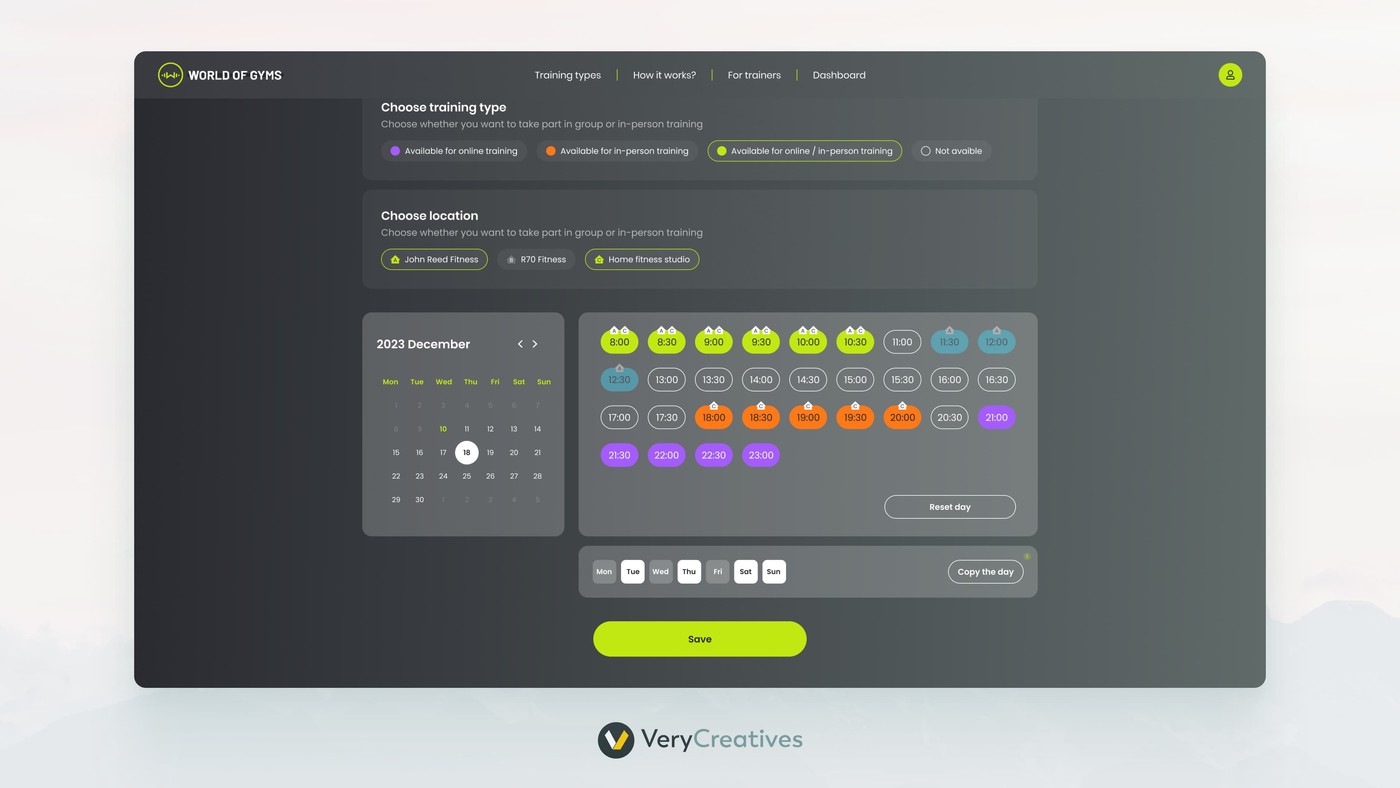
World of Gyms
World of Gyms is a virtual training platform that connects trainers with fitness enthusiasts. The platform allows trainees to choose a sport they like, select a trainer for that sport, a comfortable time/date, and enhance their fitness levels.
The customers had access to multiple training types and locations on the dashboard. However, the layout needed to be simpler and easier to understand for the trainers. We tackled this by summarizing this information in a single calendar for trainers.

We addressed the pain points by implementing a color system to denote different training types, making them easier to distinguish, and adding new color-coded indicators for locations to help clarify where to train and which platform/gym to use.
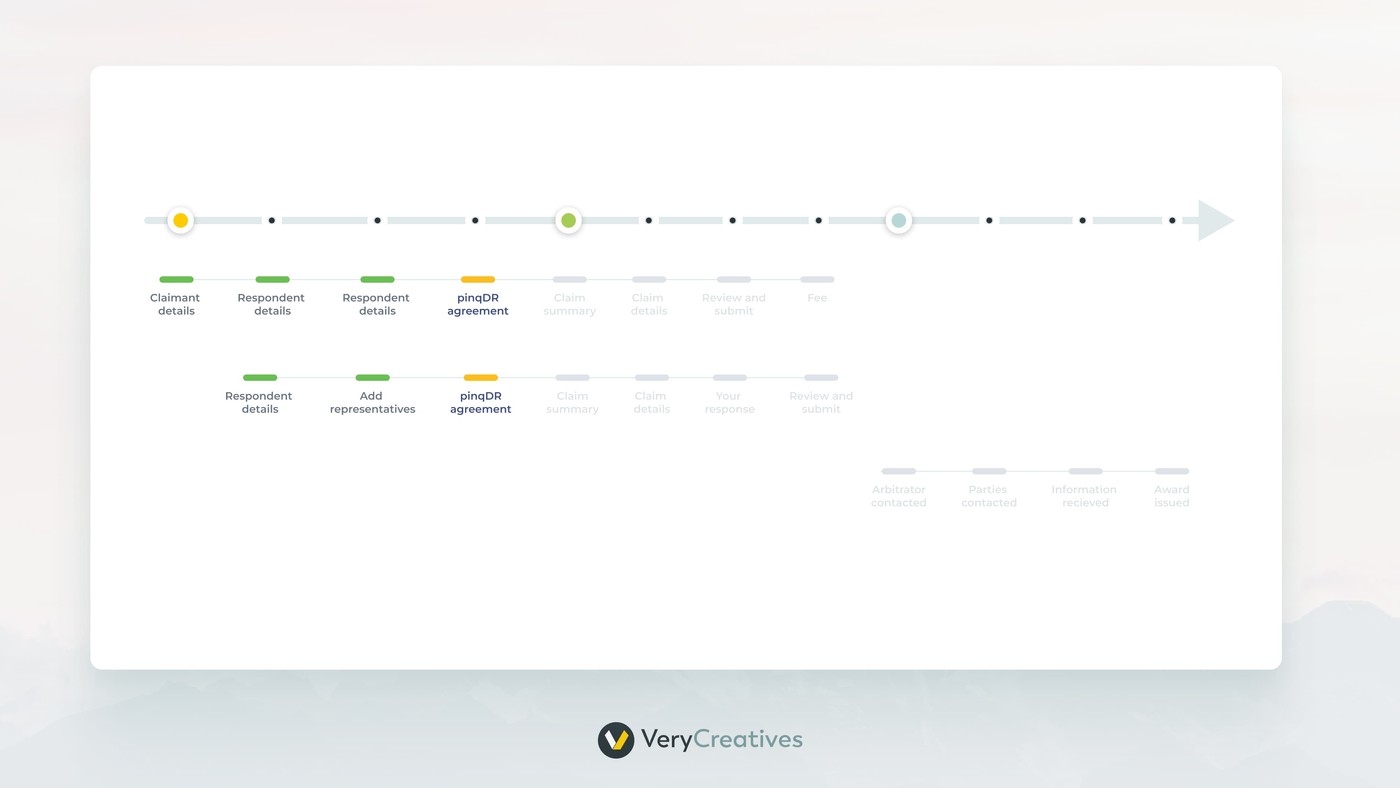
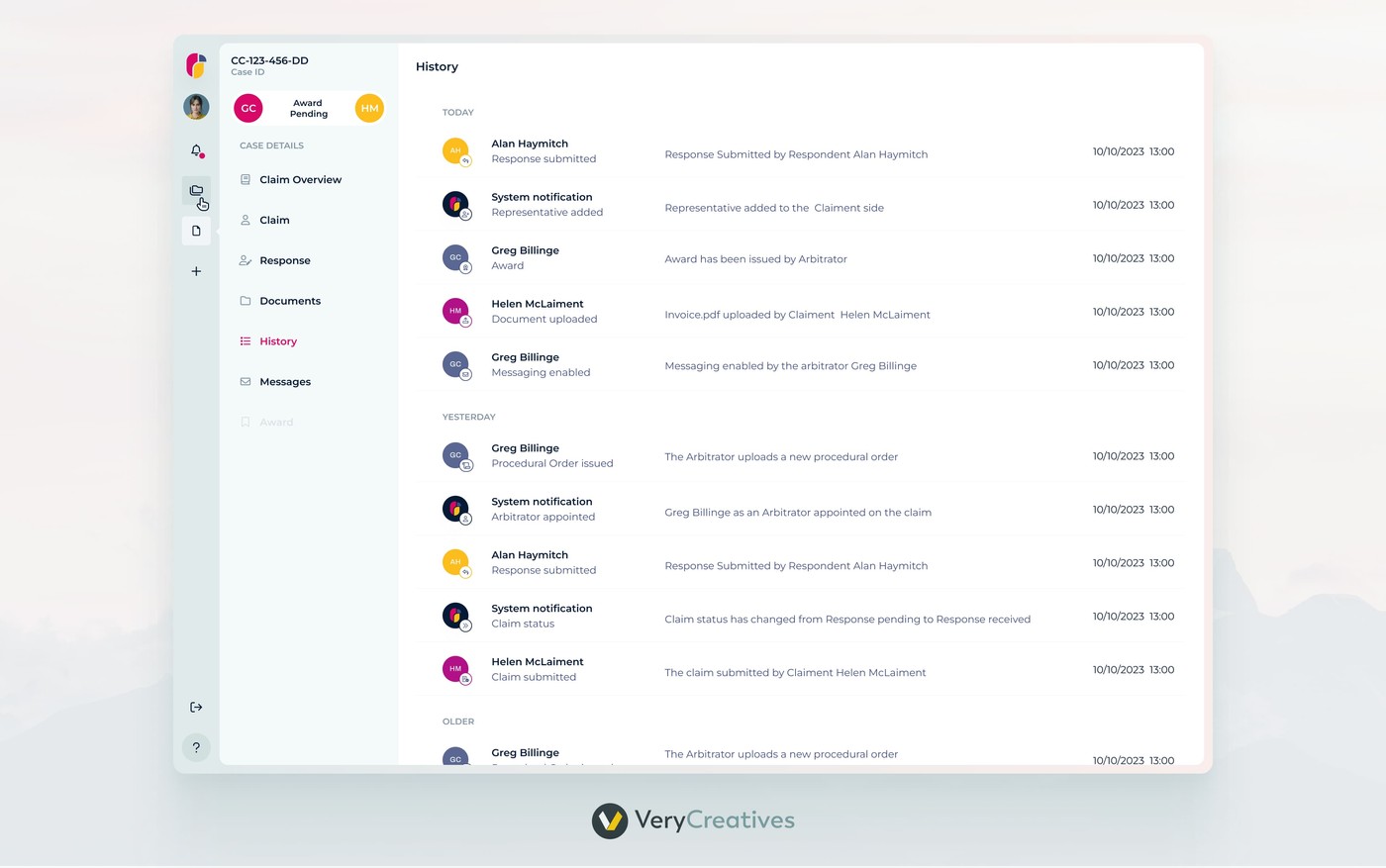
PinqDR
PinqDR is a B2B dispute resolution platform that ensures rapid dispute resolution in 6-8 weeks. The platform features arbitrators who secure a transparent and fair reconciliation for both parties.
The platform has four different types of users: arbitrator, claimant, respondent, and admin. All these users have a different flow, but they overlap in some steps.
There were two challenges:
- to show a complete flow of dispute resolution to users
- to clearly present when the arbitrator joined the process and at which stage the claimant is


The solution here was to create a stepper and a well-defined history page that reflected each user’s actions and current progress. Through the stepper, you can also request documentation for each case you are part of
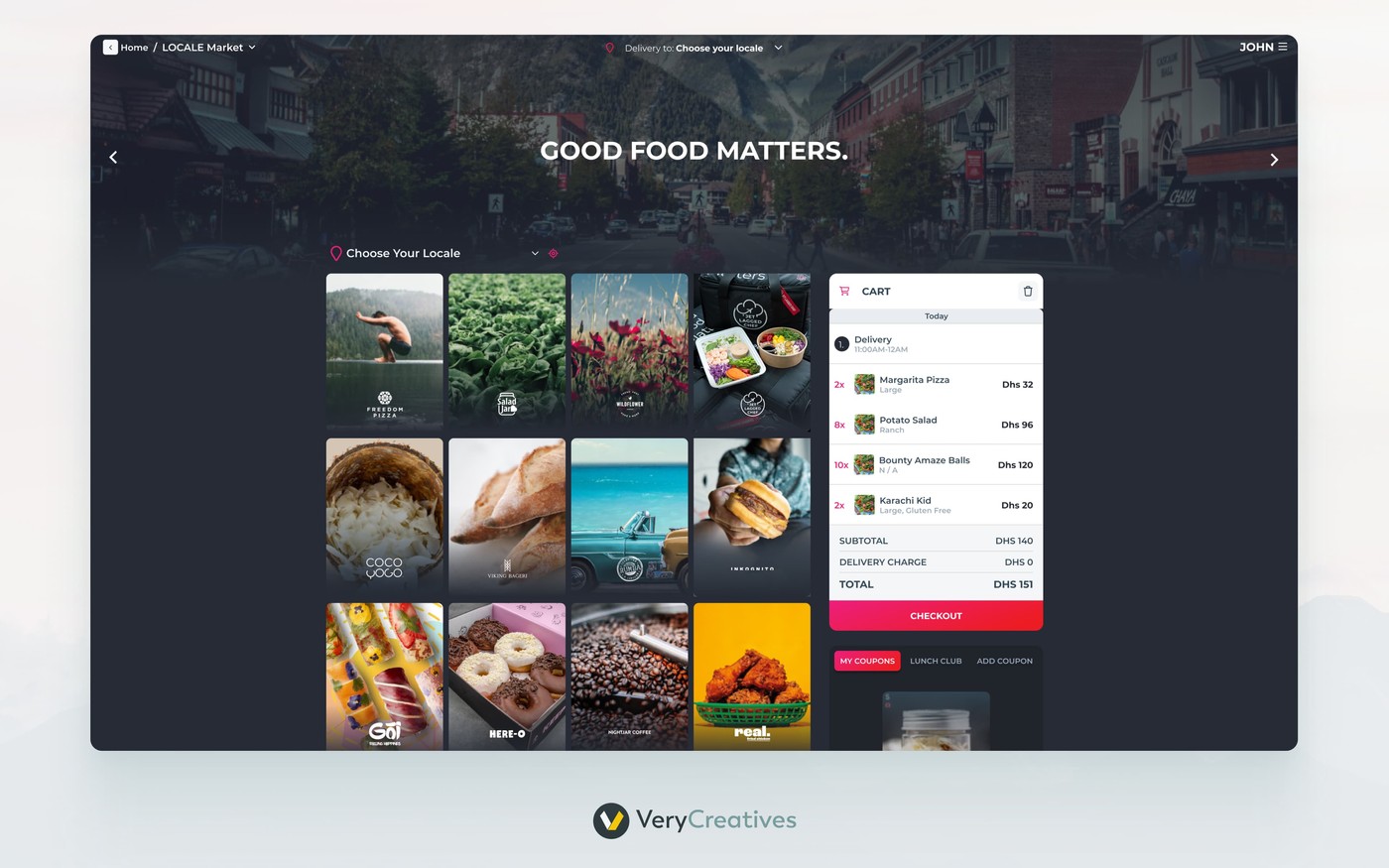
Locale
Locale is a food-ordering platform for multiple kitchens and restaurants in Dubai. Focusing on local taste, high-quality service, and community building, Locale reported a 50% ordering rate in less than two years of operation.
Locale currently features seven restaurants, but initially, there was only one brand. The management wanted the platform to have a unique look, different from the run-of-the-mill webshop.
The first challenge was adding more restaurants while keeping the user interface consistent.
Another challenge was the disorganized design, in which users could see everything at once, such as the cart, the coupons, and the brands.

To address these challenges, we developed a seamless layout to keep the UI/UX consistent even if more brands are added.
All the brands followed the same wireframe but featured different colors and images to make them unique. The goal was to create branding that would reflect the availability of as many food specialties as possible.
Implementing Design-Driven Development in Your SaaS Startup
If you’re used to the traditional development approach, moving to the design-led approach will take time. It is a gradual process that involves unlearning, relearning, and adapting to new ideas and strategies.
However, following the suggestions below can streamline and speed up the process.
Ensure Collaboration
Traditional development approaches lead to the “island effect,” which means that the development and design teams feel like they are working on different islands, away from the project base.
The first step in implementing the design-led approach is to bring both teams together and encourage collaboration between them. It could include having joint product meetings, design discussions, etc.
Implement Early Testing
Practice early testing if you wish to move towards a design-led development model gradually.
It is a distinct feature of design-driven SaaS development. It means that you test the low-fidelity product early on to learn and incorporate the necessary changes and improvements.
On the other hand, waiting to test the product until it is finalized can lead to a major revamp that will cost a lot of money and delay the launch.
Account for the Additional Time
Design-driven development takes some extra time. It has to be efficient, not speedy. Therefore, remember to add buffers for design and testing when giving the client estimates for a project.
Set Clear KPIs Upfront
If you don’t have benchmarks, you won’t know if the design is better than what you started with. Agree on key performance indicators such as customer satisfaction, user engagement, conversion rate, etc.
Simplifying Design-Driven Development for SaaS Startups
As a startup, you may have a lot of ideas for design-led development, but ideation doesn’t equal execution. That’s where we come in.
At VeryCreatives, we’re advocates and users of design-driven development. We know our clients don’t want to waste time or money in the later stages of development. Honestly, nor do we.
If you’re a startup looking to launch your product quickly and on budget, book a free discovery call.
We help startup founders like you to turn ideas into products. Extend your runway by ~$20k-$30k by streamlining the MVP scope and applying Design-Driven Development. Get in touch to learn more.