When it comes to design and development, both departments are usually face-to-face, though they need to work hand-in-hand. That’s because converting a design into an applicable solution always involves complications.
Design primarily focuses on creating a stylish, appealing, and pragmatic experience. On the other hand, development is mostly about timely implementation and maintenance of the design according to the client’s expectations.
Timely delivery is important as it
- keeps clients and staff happy
- boosts profit margins
- minimizes interruptions and disputes
One of the most critical stages in this process is the design handoff stage.
The question stands: how to make this process smooth and effective? We have listed seven key points that will help ensure a smooth design-to-development handoff.
What is a Design Handoff?
The design handoff to development is a stage in which the designers hand over their creative designs to the developers. The developers then convert those designs into applicable templates for the clients.
As it is a vital stage in the process, it isn’t and shouldn’t be limited to a single meeting. Instead, it should be an ongoing collaboration between designers and developers.
In order to ensure smooth coding,
- effective management,
- clear, two-way communication
- agreed-upon developer tools
are necessary.
It is not hard to understand that when both teams work cohesively, the final product will be more accurate as per the design.
7 Important Developer Handoff Rules to Follow
It is important to understand that the collaboration between developers and designers should not be restricted to the handoff stage only. Both teams must collaborate throughout the process. Here are seven essential rules to follow during the process.
1. Collaborate from The Word Go
The design handoff stage becomes smoother when the entire team collaborates right from the start. That said, involving developers early in discussions and design phases helps manage client expectations and minimizes misunderstandings when developers start their work.
This approach helps create a united team focused on achieving the best outcome for the client rather than dividing designers and developers.

Here are a few things to consider:
- Ensure clear communication between the teams involved.
- Provide detailed notes and descriptions to ensure developers understand the context behind each element.
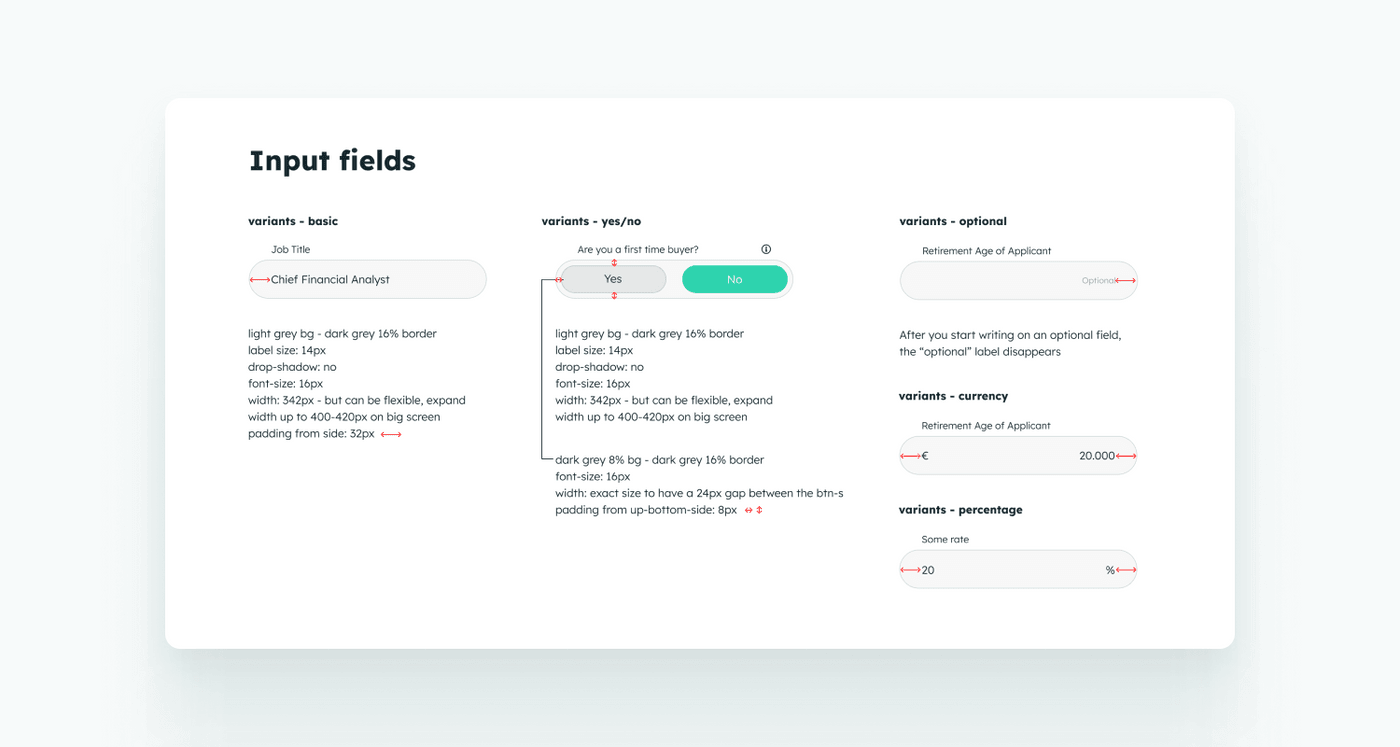
- Use tools like Figma to establish consistent rules and tokens throughout the design process to make development easier.
2. Keep the Naming Consistent
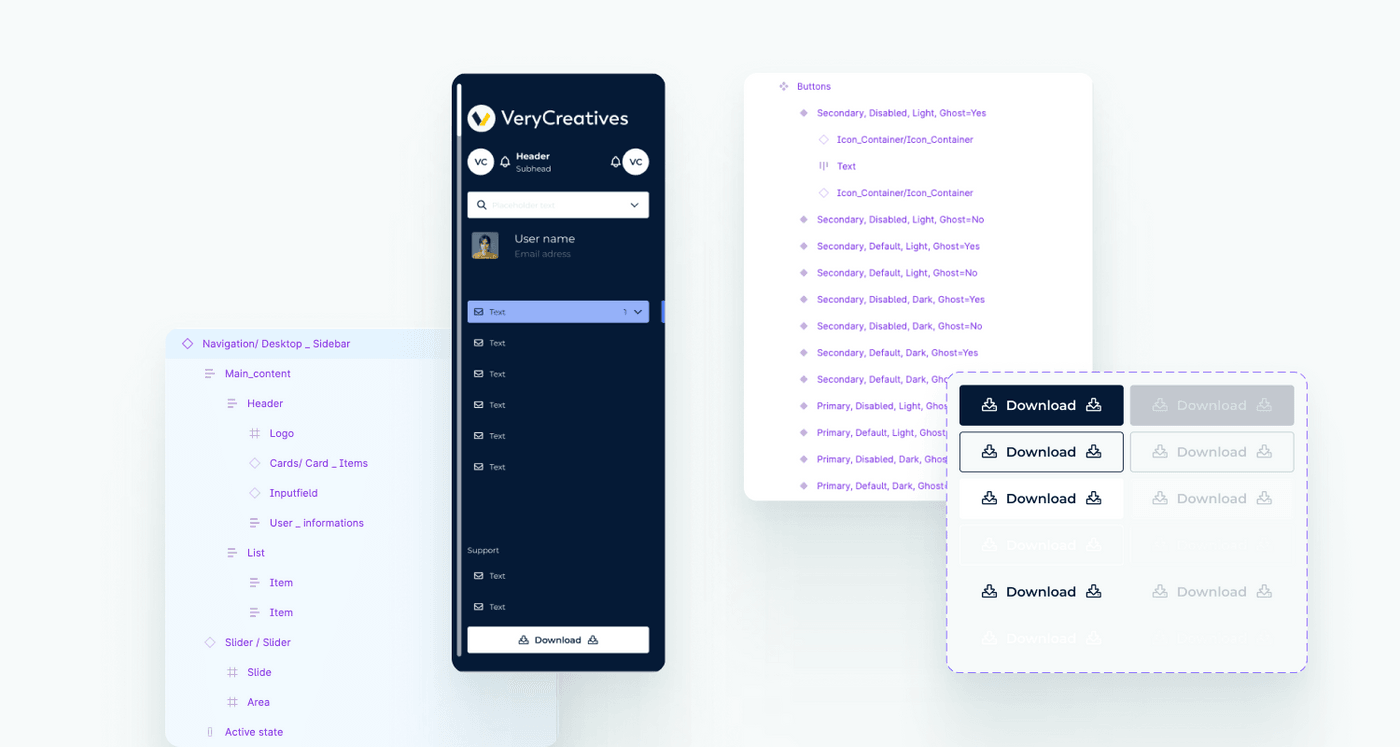
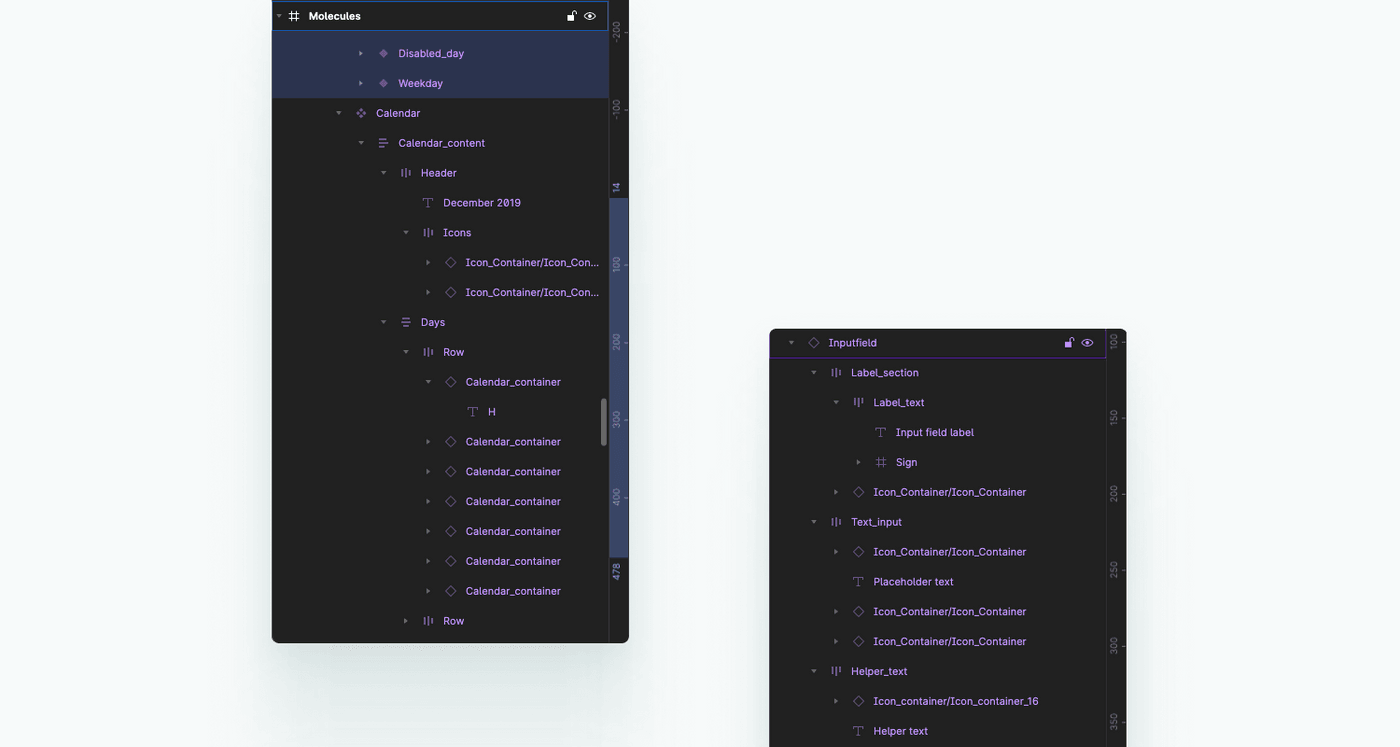
It is essential to use consistent names when you are referring to a layer or a type of object. This will help developers work efficiently by ensuring they can easily understand and follow the design structure.
What’s more, when designers name the elements clearly and consistently, developers can quickly understand instructions without needing to interpret them.

Therefore, always
- Maintain uniform naming across all designs so developers know which elements to use and where to find them.
- Establish clear naming and keep a well-organized layer structure to save time during the development phase.

3. Maximize Element Standardization
Coherence or standardization is another aspect of creating a website or application. It is necessary to maintain consistency across various elements such as fonts, forms, databases, and designs.
Using this approach ensures a seamless user experience (UX) both within the app or website and across related platforms. Following UI design handoff guidelines helps developers reuse elements consistently throughout the project, which will be beneficial for all parties involved.

Moreover, it is common for components to have multiple optimal states. Therefore, during the designing phase, it is crucial to anticipate and prepare for future variations by creating them in advance. This proactive approach ensures that the design remains flexible and adaptable as the project moves forward.
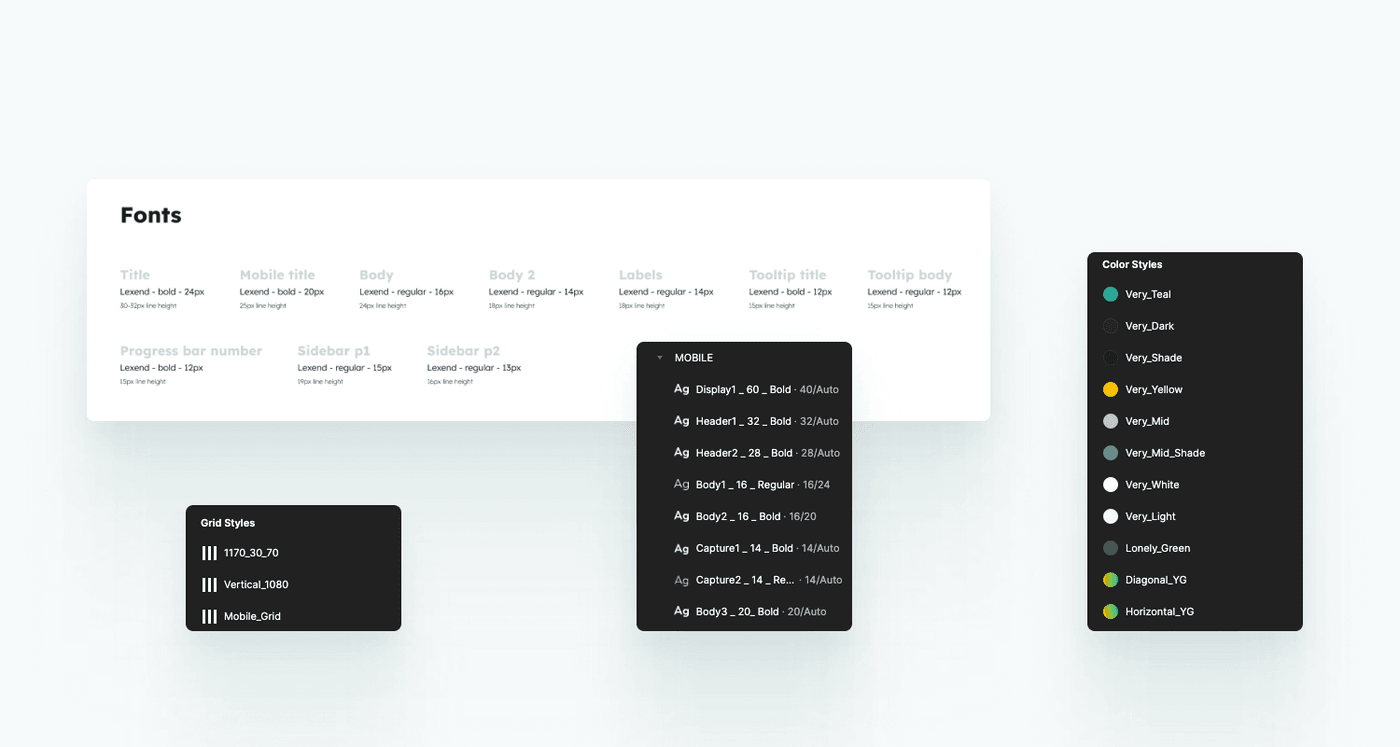
4. Keep the Style Elements in Check
Most of us easily remember the websites from the 1990s with their wild mix of colors and random fonts. Those things used to work back then, but today’s audiences are more sophisticated and have higher expectations.
Modern-day users prefer designs that use:
- consistent color schemes,
- fewer fonts,
- restrained effects, and
- clear icons
When handing over design instructions to developers, make sure they understand the importance of following this approach.

Finally, setting font colors, styles and grids in the early stages of a project is vital so that the entire team knows what to do from the very beginning.
5. Keep the Teams Informed About the Progress
There are not enough words to highlight the importance of clear and regular communication in this process. It is necessary to minimize the risk of information silos and make sure the teams are collaborating consistently.
Whether you are using Figma to track performance or Slack as a communication tool, just make sure that the designers and developers are aware of all the proceedings.
This approach will help developers anticipate setbacks and delays. There will also be fewer unexpected issues when designers hand off their work.
6. Be Prepared for the Unexpected
In an ideal world, the clients would accept and implement the apps or solutions just like the designers wanted. However, the reality is different and harsh. For instance, there can be incorrect data entries, disconnections, and third-party conflicts. Also, what if there is an outage, content is inaccessible, or if the program or website crashes?
Keeping that in mind, designers should create work that adapts dynamically and scales effectively. Similarly, developers must ensure that design templates can easily tackle unexpected situations.
7. Keep it Simple
Being creative is always fascinating, but sometimes, it is better to stick to existing standards. For example, it is better to use a web browser-friendly font rather than a custom one that might not display correctly.
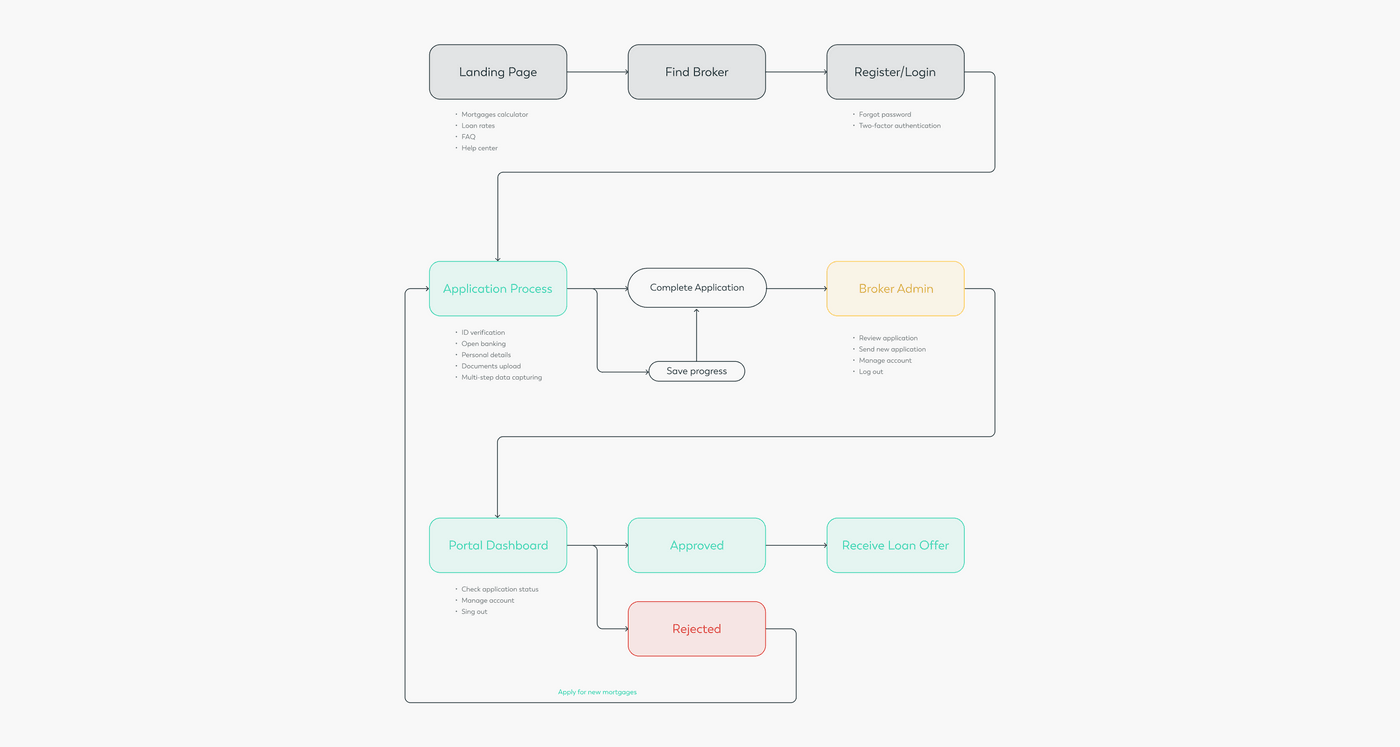
What’s more, Screenflows are helpful here because they
- outline the sequence of actions, including start, end, and conditional steps,
- streamline discussions on achieving specific goals, and ensure designers and developers are on the same page.
While it is key to ensure smooth collaboration between developers and designers, it is equally important to educate designers on how to avoid dark patterns in UI designs. It is not only illegal but breaks customers’ trust.

Frequently Asked Questions
How do you handoff UI design to developers?
The best practice for handing off UI design to developers is to be on the same page. This includes clear and consistent communication between the developers and designers. Communication becomes even more important when complex elements in the design are hard to translate into code.
Which tools are used in design handoff?
Figma is a commonly used tool for design handoffs. It helps ensure that developers and designers are on the same page. Better communication ensures consistency and the delivery of great products.
Summing it up
Following the steps mentioned above should improve the UI design handoff process. However, it is important to understand that you may need to adjust plans when faced with unexpected challenges like crashes or bugs found during beta testing. Effective communication that uses minimum technical jargon can significantly reduce these challenges.
Digital product specialists, such as VeryCreatives, specialize in transforming design concepts or initial ideas into successful outcomes. To learn more about how we can achieve cohesive and clear results, visit our dedicated product design page.